▼ 2007/05/27(日) WindowsサイドバーガジェットでHello Worldに挑戦してみた
■準備編
必要なもの
サイドバーガジェット*1を開発するために必要なもの……公式のチュートリアルによると,
1. Visual Studio 2005(フルバージョンでもフリーの Visual Studio 2005 Express Edition でも構いません)又は Expression Web Designerだそうです.
2. Windows SDK
しかし,両方とも無くても別に開発できます.
ちなみにRC1時点のこの文書では,Visual Studio 2005は登場していません.
多分あれば便利程度の扱いなのでしょう.
Visual Studio 2005
私はVisual Studio 2005 Professionalを使ってますが,Express Editionを使う方は次のページからダウンロードを.http://www.microsoft.com/japan/msdn/vstudio/express/
ただ,いったいどれをダウンロードしたらいいのかは,実はよくわからないです.
Visual Studio 2005で開発するなら,一体Visual Studio 2005のどの機能を使えばいいのか……ですが,
実はこれもよくわからなかったです.
私はとりあえず,HTML/JavaScript/XMLを使うということで,Webサイトの開発機能を使ってみました*2.
Visual Studio 2005の【ファイル→開く→Webサイト】でガジェットのフォルダを開いて使います.

ただし,"C:\ユーザー\ユーザー名\AppData"が標準で隠しフォルダになっているらしく,
Webサイトを開く機能で開けませんでした.
問題があるのかないのかわかりませんが,とりあえず開発時にはAppDataの隠しフォルダ属性を切っておくとリストに出てきます.
Windows SDK
Windows SDKは,ドキュメントが入っているのでオフラインで開発したい方には必要……と導入文書に書いてありました.ダウンロードは,次のページから.
MicrosoftR WindowsR Software Development Kit for Windows Vista? and .NET Framework 3.0 Runtime Components*3
インストール後,ドキュメントを読むには,次の方法でドキュメントビューアにアクセスします.
【Windowsマーク→すべてのプログラム→Microsoft Windows SDK→Windows SDK Documentation】
ただ,サイドバーに関する情報は,このドキュメントの中のどこにあるのかが謎です.
んー……違うものを入れてしまったのかな?
文字コード
とりあえずエディタでやってみる場合は,文字コードUTF-8を扱える必要があります*4.私はフリーソフトのTeraPadとxyzzyを使っていますが,サクラエディタやEmEditorなどメジャーなエディタなら大抵対応してるとは思います.
エディタというものをはじめて扱う人なら,シンプルなTeraPadをお勧め.
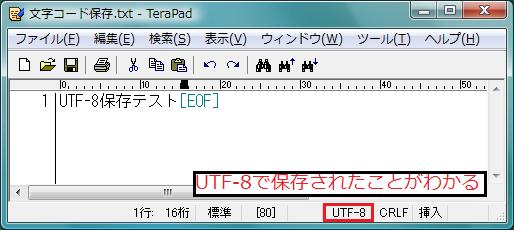
TeraPadで文字コードUTF-8でファイルを保存するには,次のようにやります.
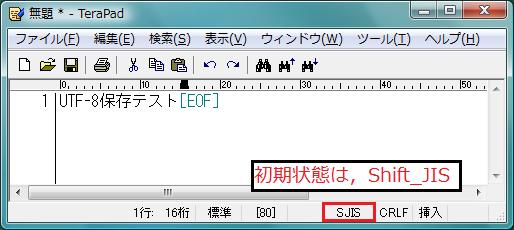
TeraPadを起動して新規文書の編集状態にするなり既にあるテキストファイルを開くなりして

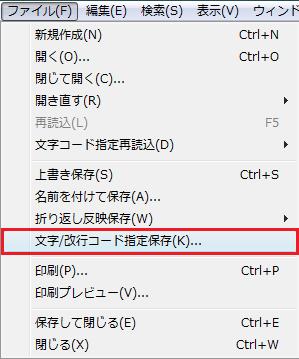
【ファイル→文字/改行コード指定保存】*5

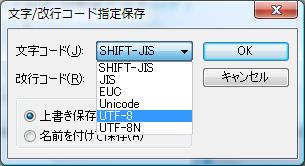
文字コードをUTF-8*6にして
上書き保存か名前を付けて保存をラジオボタンで選択*7し,OKをクリック.

そうすると,UTF-8で保存できます.

まとめ
オフラインドキュメントが必要なら:MicrosoftR WindowsR Software Development Kit for Windows Vista? and .NET Framework 3.0 Runtime Components【Windowsマーク→すべてのプログラム→Microsoft Windows SDK→Windows SDK Documentation】
ただし,どこにサイドバーの情報があるのかわかりませんでした.
変わりにMSDNのWindows Sidebarの項目をブックマークしておきました.
Visual Studio Express Editionが必要なら:http://www.microsoft.com/japan/msdn/vstudio/express/
Visual Studio 2005を使って開発するなら,【ファイル→開く→Webサイト】.この時AppDataフォルダが隠しフォルダなので注意.
文字コードはUTF-8を使う必要があり,これを扱えるエディタさえあれば他に必須の要素は無いみたいです.
*1 : 以降,単にガジェットと呼称
*2 : これが一番いいのかどうかは全くわかりません
*3 : インストール時にもインターネット接続環境が必要
*4 : Shift_JISを指定したガジェットを使おうとするとそのガジェットがフリーズしました
*5 : 名前を付けて保存ではない
*6 : UTF-8Nと間違えないよう注意
*7 : 保存していない状態で上書き保存が選択されていると,自動的に名前を付けて保存の処理になります.
■Hello World編
まずは基本のHello Worldから試してみました.準備
文字コードはUTF-8です.UTF-8NではなくUTF-8である点に注意!
Gadgetsフォルダにhello.gadgetという名前のフォルダを作成.
そこに次のファイルを配置.
編集には,とりあえず普通のテキストエディタ(ただしUTF-8で保存できるもの*8)を使います.
ガジェットの作成には,複数のファイルを編集するのでVisual Studioなどの統合開発環境があれば便利です.
試してませんが,Eclipseでもいいと思います.
| ファイル名 | 役割 |
|---|---|
| hello.html | ガジェット本体 |
| default.css | スタイルシート |
| gadget.xml | マニフェスト |
HTMLへのスタイル指定の埋め込み方は,次のページを参照.
スタイルシートの基本 -- ごく簡単なHTMLの説明:http://www.kanzaki.com/docs/html/htminfo17.html
Gadgetsフォルダ:
C:\Users\ログイン中のユーザ名\AppData\Local\Microsoft\Windows Sidebar\Gadgets
ソースコード
hello.html
<html> <head> <link href="./default.css" rel="stylesheet" type="text/css"> <title>Hello Gadget</title> </head> <body> <p>こんにちわガジェット<p> </body> </html>HTMLファイルは,普通にウェブページを書く感覚でOKです.
スタイルシートやJavaScriptの外部ファイル化も同じ.
default.css
body {
width: 135px;
height: 120px;
}
幅は135pxが限界です.これ以上大きくするとサイドバーの枠からはみ出してしまいます.
ただし,あまりにギリギリいっぱいの幅を取るガジェットは,
見た目が少し見苦しいので幅は125pxくらいにとどめておくと綺麗です.
gadget.xml
<?xml version="1.0" encoding="utf-8" ?>
<gadget>
<name>Hello Gadget</name>
<namespace>mitc.sample</namespace>
<version>1.0.0.0</version>
<author name="miff">
<info url="mitc.xrea.jp" />
</author>
<copyright>© 2007</copyright>
<description>はじめてのガジェット</description>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="hello.html" />
<permissions>Full</permissions>
<platform minPlatformVersion="1.0" />
</host>
</hosts>
</gadget>
このXMLファイルがマニフェストと呼ばれるガジェットのメタデータになります.詳しい内容は次のページ.
MSDN Sidebar Gadget Manifest
ここではとりあえず,次の部分だけ注目です.l
ガジェット名
<name>Hello Gadget</name>バージョン情報
<version>1.0.0.0</version>hello.htmlがガジェット本体のファイルであること
<base type='HTML' apiVersion='1.0.0' src='hello.html' />
実行
マニフェストが正しく記述されていれば,ガジェット一覧に新しく作ったガジェットが表示されているはずです.

サイドバーにガジェットを追加して動かしてみましょう.
普通のガジェット追加の手順で可能です.
こんな感じになれば成功です.

ガジェットのファイルを更新した場合それを反映するためには,
サイドバー上のガジェットを一旦削除してから追加しなおす必要があるようです.
まとめ
単純なガジェット作りは,かなり簡単みたいです.そもそも,普通のウェブページ作りと異なる点はマニフェストを書かないといけないくらいですからね.
ただ,これだけだと全く動きの無い意味の無いガジェットになるので,
JavaScriptを使ってこれを普通のアプリケーションっぽく動かす方法を見ていかないとだめですね.
ちなみに,ちょっと複雑そうな動作をしているガジェットの中を見てみたところ,
ほとんどが単体の実行ファイルやOCXファイルをJavaScriptから叩いているような作りになってました.
やっぱりJavaScriptだけでは限界があるってことなんでしょうね.
その辺のテクニックも含めて色々勉強できたらいいなあ…….
*8 : TeraPadやSakuraEditorなど有名どころは大体対応してると思います.
▼ コメント(0件)
- TB-URL http://mitc.s279.xrea.com/adiary.cgi/034/tb/
