▼ 2011/07/24(日) Visual Studio 2010でWindows Phone 7開発 - 環境構築からHello Worldまで
試した環境
| OS | Windos 7 Professional SP1(64bit) |
|---|---|
| Visual Studio | 2010 Professional SP1 |
| Windows Phone 7 SDK | 7.1 Beta2 |
| 言語 | Visual C#(WP7開発はVBでもできます) |
■はじめに
最近、秋に国内でも発売されるというWindows Phone 7が気になっているので開発環境の構築を試してみました。対象にしたのがWindows Phone SDK 7.1 Beta 2で、名前の通りβ版なので正式リリース時には不要になりそうな手順も含まれています。
■ SDKのインストール
何はともあれSDKをインストールします。公式のダウンロードページから"Windows Phone Developer Tools (WPDT) 7.1 Beta"をダウンロードします。
その後、ダウンロードしたファイルを実行してインストーラに従いインストールします。
この時、Visual Studio 2010がインストールされていてSP1を適用していない場合はSP1を適用しておきます。
現行バージョン(Windows Phone Developer Tools 7.0)ではアップデートパッチなど色々同時にインストールしないといけないようですが、7.1 Betaは一つインストールするだけで良さそうな感じです。
インストールするとスタートメニューに次の項目が追加されます
- Windows Phone Developer Tools
- エミュレータとか実機にデプロイするためのツールが入っている
- Microsoft Visual Studio 2010 Express
- Windows Phone 7向けアプリを書くためのIDE
- 既に自前のVisual Studioを持っている人はそちらを使うこともできます
- Microsoft Expression
- 画面のデザイン、画像やアニメーションの素材などを作ったりするツール
- PhotoshopとかIllustratorの素材をそのままインポートできたりもできて凄い
- WCF RIA Services V1.0 SP1
- イマイチ何に使うのかわかっていません
- Microsoft XNA Game Studio Refresh 4.0
- XNA Game Studioはゲーム開発に使うIDEですがVisual Studio 2010 Expressに内包されているのでこのフォルダにはIDE本体は入っておらず周辺ツールだけ入ってます
■ Visual Studio 2010 Professionalで使う
【この手順はVisual Studio 2010 Express for Windows Phoneを使う場合には不要です】SDKに含まれているVisual Studio Expressで開発してもいいですが、既にVisual Studio 2010 Professionalを持っている場合はそちらでも開発できます。
開発するためには、テンプレートをExpressの方から持ってくる必要があります。
こちらのページやこちらのページを参考にして、
C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE\ItemTemplates\CSharp\Silverlight for Windows Phone\1033 C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE\ProjectTemplates\CSharp\Silverlight for Windows Phone\1033をそれぞれ
C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE\ItemTemplates\CSharp\Silverlight for Windows Phone\1041 C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE\ProjectTemplates\CSharp\Silverlight for Windows Phone\1041にコピーします。
その後、スタートメニューの"Microsoft Visual Studio 2010"->"Visual Studio Tools"から"Visual Studio コマンドプロンプト"を「管理者権限」で開き、次のコマンドを入力します。
devenv.exe /installvstemplates以上の手順により、新規プロジェクトの作成時にSilverlight for Windows Phoneが追加されます。
■ Hello Worldを動かす
プロジェクトの作成
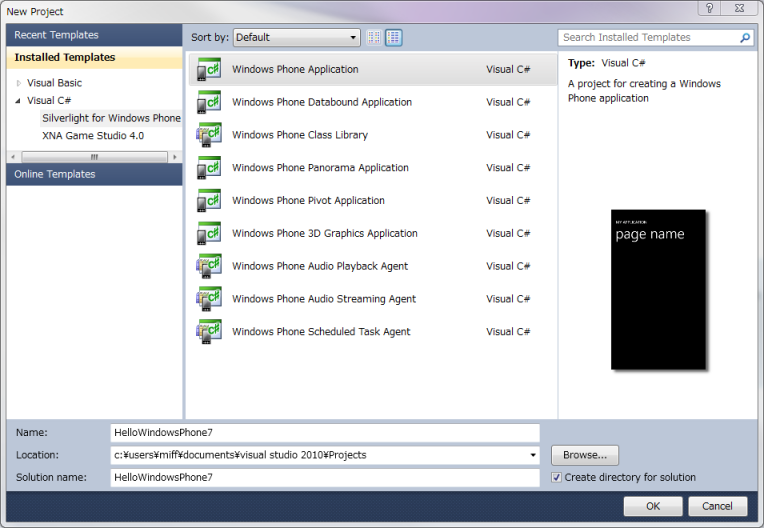
【Visual Studio 2010 Express for Windows Phone準拠で書きますがProfessionalでも同じ手順です】新しいプロジェクト(File->New Project)で「Visual C#->Silverlight for Windows Phone 7->Windows Phone Application」を選択し、Name欄に適当な名前(HelloWindowsPhoneとか)を付けてOKボタンを選択します。

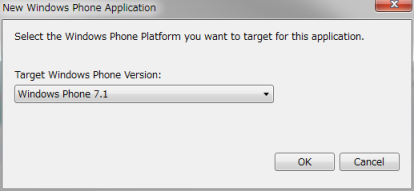
開発のターゲットにするWindows Phone 7のバージョンを聞かれるので7.1を選択します。

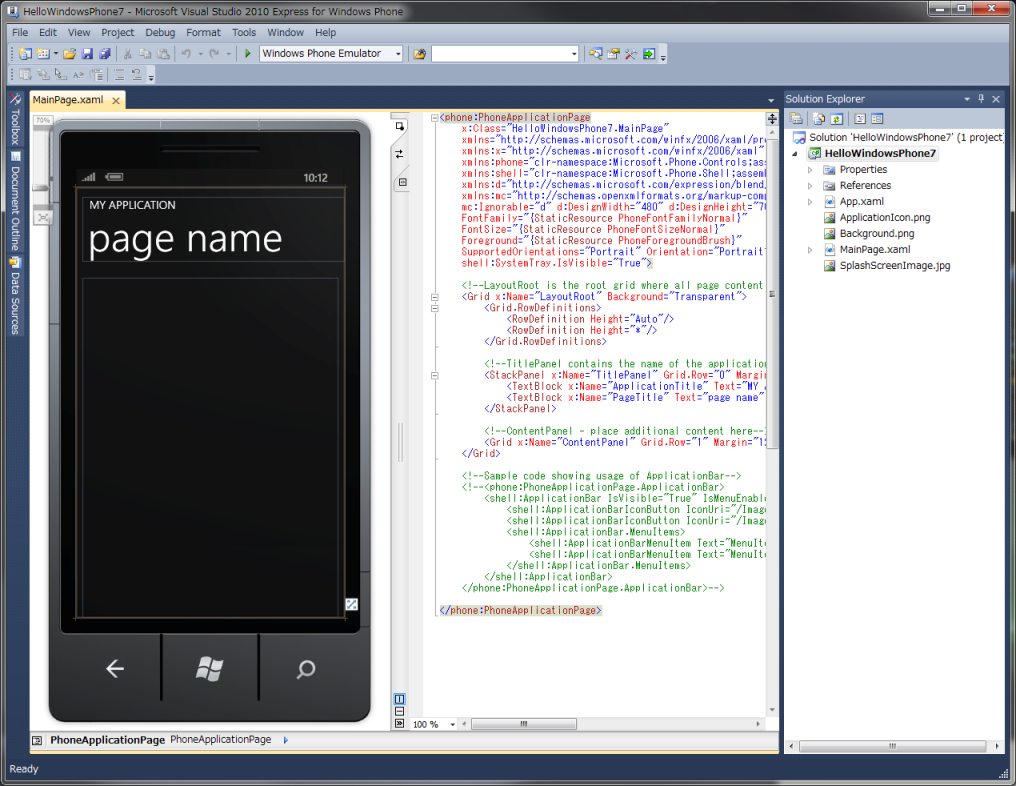
画面イメージとコードエディタ、ファイル一覧が並んだいい感じの開発画面が出てきます。

テンプレートのアプリを動かしてみる
メニューの「Debug->Start Debugging」もしくはツールバーの三角形のボタンもしくはショートカットキーF5で実行します。
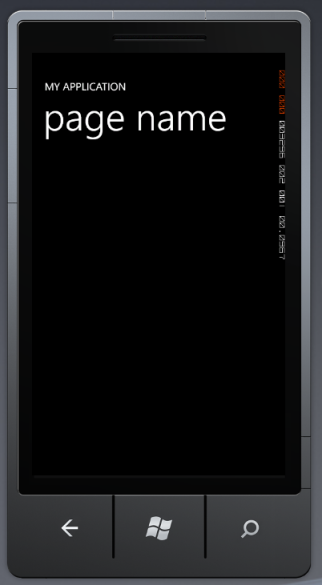
何やら右側の方に謎の文字列表示されていますが……一応動きました。
終了する時には「Debug->Stop Debugging」もしくはツールバーの四角形のボタンもしくはショートカットキーShift+F5を使います。
ちなみにこのエミュレータはなかなか軽快に動いて、アプリはIEしか入っていないもののWindows Phone 7のUIを体験できてなかなか面白いです。
下の方に配置されている矢印ボタン、Windowsボタン、検索ボタンはAndroidと似ていますね。
動作もちょっと触った感じでは同じようなイメージです。
ホームから右の画面に行くとアプリ一覧と設定へのショートカットがあります。


そこから設定画面に行き、region+languageの項目から日本語を選択するとメニューや入力方式が日本語になります。
keyboardから入力方式だけを日本語版にもできますね。
ただし、この設定はエミュレータを終了すると保持されず、Debuggingで起動したエミュレータにも反映されません。
Debugging時に日本語のキーボードを使いたいと思うと毎回設定を変えないといけない……?
そんな面倒なことは無いと思いたいので方法を見つけたいです。
表示文字列を変えてみる
"page name"と書いてあるところを"Hello Windows Phone"に変えてみる。Propertiesパネルを使ってもいいのですが、面倒なのでXAMLコードを直接変えてしまいます。
MainPage.xml
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
Name="PageTitle"なTextBlock要素のText属性を"page name"から"Hello Windows Phone"に書き換える。
はみ出てしまいましたが一応変わっているみたい。
ボタンを押すとダイアログが出るようにしてみる
今までVisual C#で開発していた人なら直感的にわかる筈。
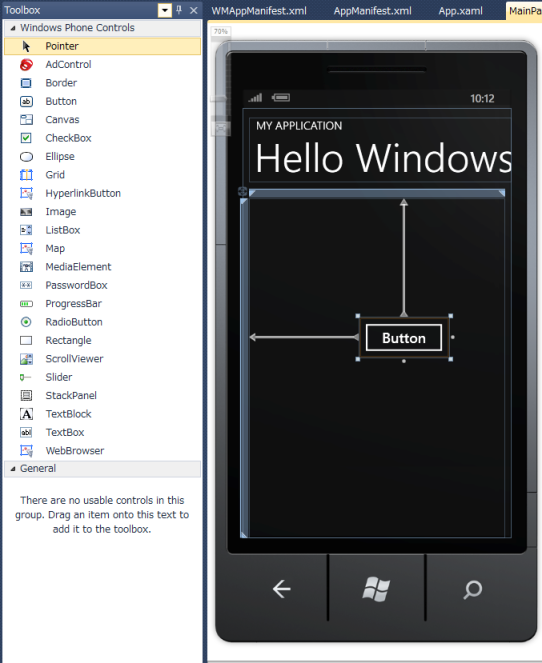
ToolboxからButtonを画面にドラッグアンドドロップして、画面上に配置されたボタンをダブルクリックするとクリックイベントに対応するコードが生成されるので、

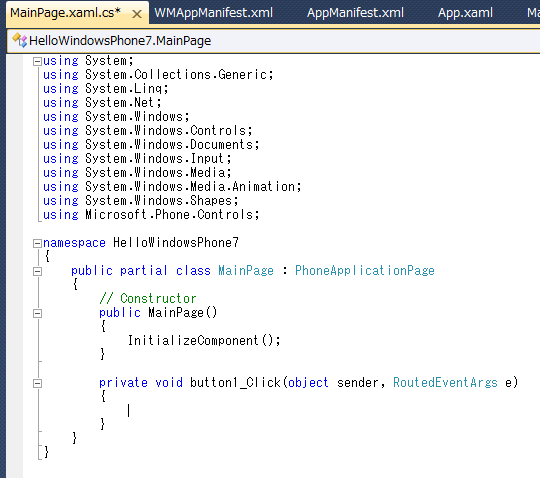
こんな感じでbutton1_Clickメソッドの中にコードを付け加えてあげるだけ。
private void button1_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Hello Windows Phone 7 Message Box");
}
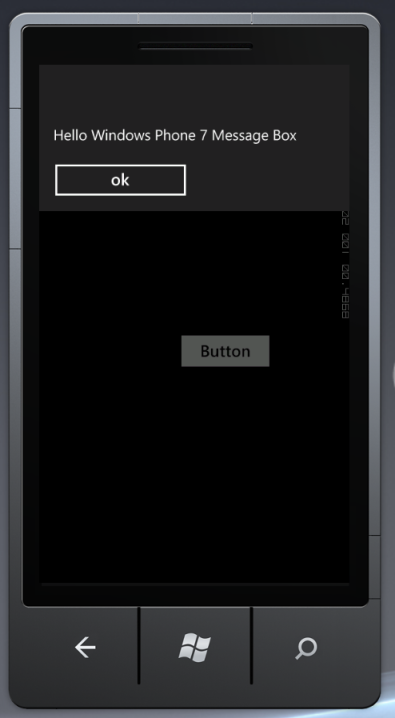
実行してボタンをタップすると、
見事にダイアログボックスが表示されました。
■ おわりに
Windpws Phone 7のSDKをインストールしてHello Worldアプリを作ってみました。ここまでやってみた感じではAndroid開発よりもすっごい簡単です。
海外では発売されていて色々なアプリがリリースされており、色々なアプリを作るのに十分な機能とノウハウは揃っている筈です。
実際に色々アプリを作れたら楽しそうですね。
Windows Phone 7の実機を買いたいかもしれない。
■ 参考資料
参考サイト- Windows Phone 7 アプリケーションの開発環境を構築する
- Windows Phone用の開発環境を構築しよう!
- Windows Phone 7 Series の備忘録
- http://coelacanth.heteml.jp/site/wp7/article_1
- Windows Phoneアプリケーション開発入門
- WindowsPhone7 でHelloWorld!
- 「Mango」Windows Phone Developer Tools 7.1 Beta のインストール
- MSDN How to: Create Your First Silverlight Application for Windows Phone
- Windows Phone codenamed "Mango" Training Course
Tech Fielders セミナー
公式リファレンス
▼ コメント(0件)
- TB-URL http://mitc.s279.xrea.com/diary/0102/tb/
