[0]mitc - 日記
2007/04/28(土)GreaseMonkeyスクリプト作成クイックスタート
■GreaseMonkey
GreaseMonkeyは,任意のウェブページに対して任意のJavaScriptを追加することができる拡張機能です.
これによって種々の機能を任意のウェブページに追加できます.
それでどんないいことがあるのかって,とりあえずGreaseMonkeyをインストールして,
Firefox Greasemonkey ScriptsでGoogleAutoPager Customをインストールして,Googleで検索してみて下さい.
詳しくは,このページがわかりやすいかもしれません.
Greasemonkey - Mozilla Firefox まとめサイト
スクリプト作成のドキュメントは,上記サイトにあるDive Into Greasemonkey日本語訳を参照すると良さそうです.
■スクリプトの作成・編集

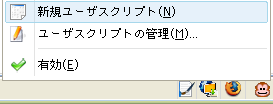
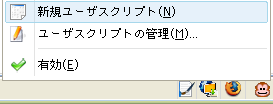
まず,ステータスバーのGreaseMonkeyアイコンを右クリックします.
すると,GreaseMonkeyのメニューが出ます.
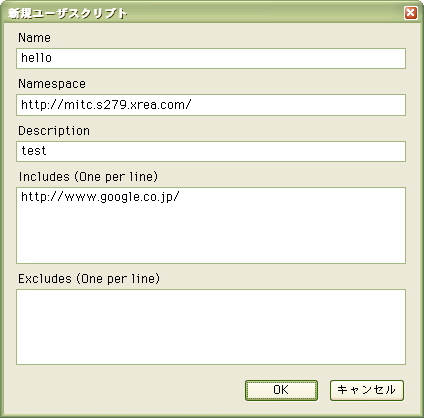
ここで,新規ユーザスクリプトを選択することで新規ユーザスクリプト作成ダイアログが表示されます.

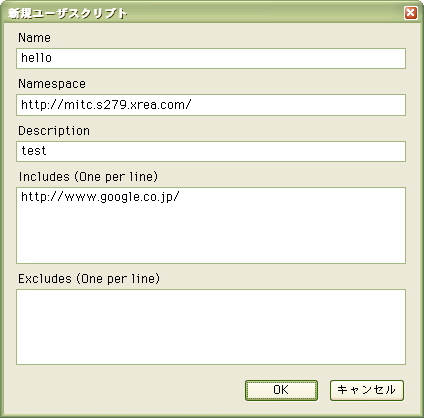
新規追加ダイアログボックスでは,今から作るスクリプトのメタデータを設定します.
項目は,次のようになります.
| 項目 | 意味 |
|---|
| Name | スクリプトの名前 |
| Namespace | 他の作者が同じNameのスクリプトを作っていた場合,ここでそれぞれを区別します.普通は自サイトのドメインを入れておけばいいみたいです.無ければ空でもOK |
| Description | スクリプトの説明文です |
| Includes (One per line) | スクリプトを適用するサイトです.ワイルドカード"*"が使えます.一行ずつ別のサイトを書けます.デフォルトでは新規追加ダイアログボックスを表示した時点で表示していたウェブページのURLが入ります. |
| Excludes (One per line) | スクリプトを適用しないサイトです.Includesの条件を絞り込むのに使いそうです. |
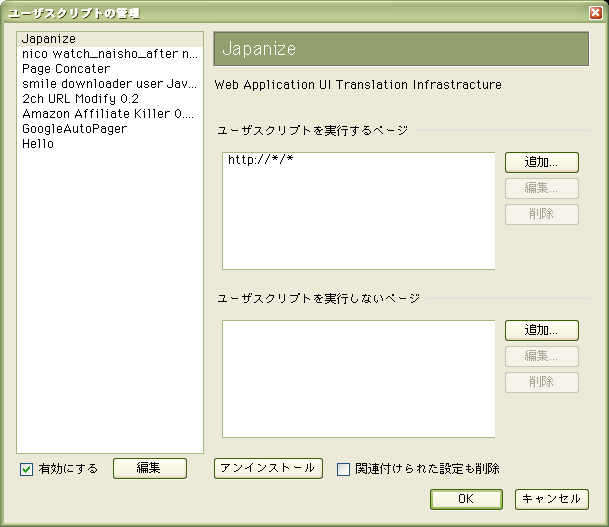
■スクリプトの管理

ステータスバーのGreaseMonkeyアイコンを右クリックすると出るメニューで,
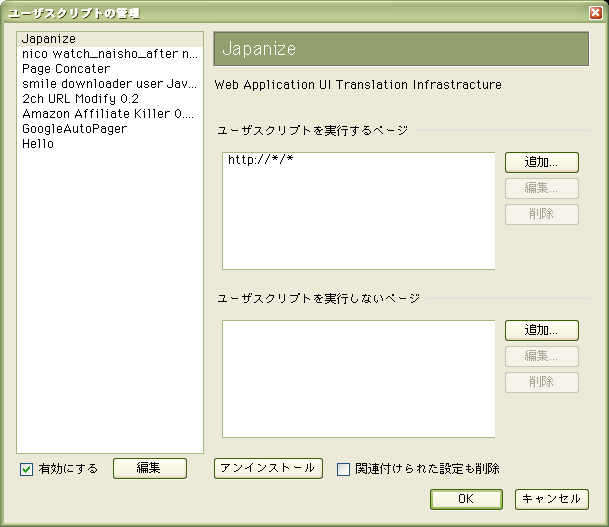
ユーザスクリプトの管理を選択します.
左の一覧が現在登録しているスクリプトの"Name"で,
ここで設定を変更するスクリプトを選択します.
右に移ってユーザスクリプトを実行するページは,
選択中のスクリプトのIncludesです.
そして,ユーザスクリプトを実行しないページは,Excludeです.
有効にするチェックボタンを外すと,そのスクリプトは実行されなくなります.
編集ボタンを押すと,初回のみ編集に用いるエディタを選択するダイアログが表示されます.
アンインストールを選択すると,スクリプトが一覧から消えます.
その時に関連付けられた設定も削除チェックボックスを選択していると,
設定ファイル自体が消えて全てのスクリプトが一覧から消えてしまいました.
■スクリプトの実体
スクリプトは,Firefoxのprofileフォルダ内のgm_scriptsに入っています.
ファイル名は,Name.user.jsになります.
自分で作ったスクリプトをFirefoxにドラッグ&ドロップするとスクリプトをインストールでき,このフォルダに保存されます.
ちなみに,自分で作ったスクリプトでもファイル名の末尾を.user.jsにする必要があります.
■Hello World
新規追加で適当に項目を埋めます.
OKを押すとエディタが立ち上がります.
この時,新規追加ダイアログボックスで指定した情報があらかじめ記入されています.
(新規追加ダイアログボックスを使わなくても,これと同じ情報を記入したテキストファイルを作ればGreaseMonkeyスクリプトを作れます)
// ==UserScript==
// @name Hello
// @namespace http://mitc.s279.xrea.com/
// @description test
// @include http://www.google.co.jp/
// ==/UserScript==
とりあえず,ダイアログを表示してみます.
==/UserScript==の次の行にこれを書きます.
alert('hello');
で,Includeに書いてあるURLにアクセスすると,期待通りダイアログが.
GreaseMonkeyのスクリプトはHTMLを書き換える処理が多くなるのでDOMを使いまくります.
なので,Firebugは便利です.
ですので,デバッグにもFirebugを使うと良さげです.
デバッグといっても,デバッグライトを表示するくらいですが.
about:configで
extensions.firebug.showChromeMessagesの項目を
true にするとFirebugのConsoleにGM_log関数で任意の文字列を表示できます.
GM_log('debug_write');
ただ,ブレークポイントの設定とかはわかりません.
というわけで,DOMを使って要素を書き換えて見ます.
とりあえずbodyの最後尾に文字列を追加してみる
var body = document.getElementsByTagName("body")[0];
body.innerHTML += 'hello';
次に,検索フォームの上部で「ウェブ」「イメージ」とか並んでるところを変えてみる.
var body = document.getElementsByTagName("body")[0];
var target = body.getElementsByTagName("form")[0].getElementsByTagName("table")[0].getElementsByTagName("td")[0].innerHTML = 'hello';
普通にできますね.
ただ……この指定の仕方は無いな……もっとスマートな方法を知りたいです.
■引っかかった点
最初に編集ボタンを押すと編集用のエディタを指定するダイアログが出るんですが,
そこで間違ってJavaScriptファイルを指定してしまって編集不能になってしまいました.
これを直す方法は……
about:configで
greasemonkey.editorの項目を
エディタへのパスにします.
[2]コメントを書く
■コメント(0件)
■トラックバック(1件)
[9]ログイン
[*]検索